Create Website: Difference between revisions
m Update to use H2 headers for better readability |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
= Creating a Website = | == Creating a Website == | ||
= Directory Index = | == Directory Index == | ||
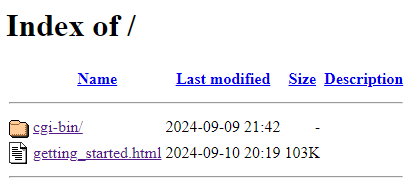
When a new domain or subdomain is added on HelioHost and viewed for the first time in a web browser, a list of files will appear, similar to the example below. This is called | When a new domain or subdomain is added on HelioHost and viewed for the first time in a web browser, a list of files will appear, similar to the example below. This is called 'directory indexing' or 'directory listing', and it's enabled by default because many users have requested this feature over the past few years. | ||
To prevent directory listings for any folder, place an empty | {{Info|To prevent directory listings for any folder, place an empty 'index.html' file inside it. This will display a blank page instead of a list of files when someone visits the directory's web address.}} | ||
[[File:directory-index.png]] | [[File:directory-index.png]] | ||
We recommend that you open the | We recommend that you open the 'getting_started.html' file in a web browser and follow the helpful links to software and tutorials that will help you get started building your site. | ||
= Create a Basic Website = | == Create a Basic Website == | ||
The below tutorial will walk you through setting up a basic website on HelioHost. The examples below show [[:Plesk|Plesk]]'s built-in File Manager, but you can accomplish the same result by [[:Uploading_Files|managing files using FTP]]. | The below tutorial will walk you through setting up a basic website on HelioHost. The examples below show [[:Plesk|Plesk]]'s built-in File Manager, but you can accomplish the same result by [[:Uploading_Files|managing files using FTP]]. | ||
= Log in to Plesk = | == Log in to Plesk == | ||
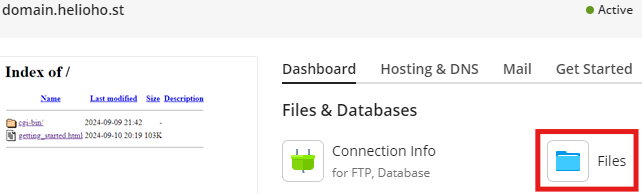
Follow the navigation steps below to access the File Manager inside Plesk: | Follow the navigation steps below to access the File Manager inside Plesk: | ||
| Line 23: | Line 23: | ||
[[File:tutorial-website-plesk.png]] | [[File:tutorial-website-plesk.png]] | ||
Do not bookmark your Plesk File Manager, as your visits are not recorded and you will be [suspended for inactivity] | {{Caution|Do not bookmark your Plesk File Manager, as your visits are not recorded and you will be [[:Suspension_Policy#Inactivity_Policy|suspended for inactivity]] after 30 days.}} | ||
= Navigate into Webroot Directory = | == Navigate into Webroot Directory == | ||
For your main (or only) HelioHost domain or subdomain, your webpage files will be located at: | For your main (or only) HelioHost domain or subdomain, your webpage files will be located at: 'Home directory > httpdocs' | ||
For an add-on domain or subdomain, your webpage files will be located at: | For an add-on domain or subdomain, your webpage files will be located at: 'Home directory > domain.helioho.st' | ||
= Create an Index Page = | == Create an Index Page == | ||
To create a new | To create a new 'index.html' file, click on the add button '+' and select 'Create File' from the options menu. | ||
Select the | Select the 'Use the HTML template' option since this will pre-populate some helpful HTML code into the blank file. | ||
= Verify Location of New File = | == Verify Location of New File == | ||
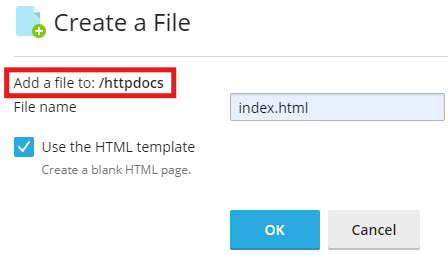
For your main (or only) HelioHost domain or subdomain, the | For your main (or only) HelioHost domain or subdomain, the 'index.html' file should be created inside: 'Home directory > httpdocs'. In the 'Create a File' window, you should see 'Add a file to: /httpdocs', as shown below: | ||
[[File:tutorial-website-create-index-httpdocs.png]] | [[File:tutorial-website-create-index-httpdocs.png]] | ||
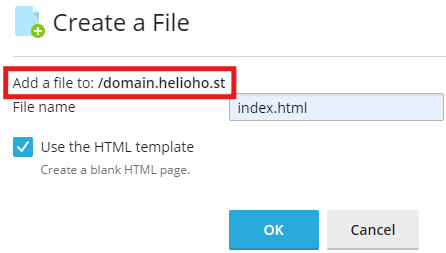
For an add-on domain or subdomain, the | For an add-on domain or subdomain, the 'index.html' file should be created inside: 'Home directory > domain.helioho.st'. In the 'Create a File' window, you should see 'Add a file to: /domain.helioho.st', as shown below: | ||
[[File:tutorial-website-create-index-addon-domain.png]] | [[File:tutorial-website-create-index-addon-domain.png]] | ||
= Edit the new Index Page = | == Edit the new Index Page == | ||
Use the right-side menu to choose how to open the new | Use the right-side menu to choose how to open the new 'index.html' page you just made: | ||
* | * 'Code Editor' offers basic content editing. | ||
* | * 'Text Editor' offers basic content editing, various encoding options and different line break type options. | ||
* | * 'HTML Editor' offers a straightforward 'WYSIWYG' (short for 'What You See Is What You Get') file editor, allowing you to change and preview styling options (change background color, insert images or links, use bold text, change font color or size, etc.). | ||
[[File:tutorial-website-edit-file.png]] | [[File:tutorial-website-edit-file.png]] | ||
For this tutorial, we will use the | For this tutorial, we will use the 'Code Editor' option to publish a very basic webpage. | ||
Click on the filename to open the file in the Code Editor. You should see the simple | Click on the filename to open the file in the Code Editor. You should see the simple 'HTML template' content we chose when we created the new file: | ||
[[File:tutorial-website-code-editor.png]] | [[File:tutorial-website-code-editor.png]] | ||
| Line 74: | Line 74: | ||
</pre> | </pre> | ||
Click on the | Click on the 'Save' button. | ||
= Visit Your Website = | == Visit Your Website == | ||
Either select the file and choose the | Either select the file and choose the 'Open in Browser' option, or open a new browser window and navigate to 'domain.helioho.st' | ||
If everything worked, you should see the below page displayed in your browser: | If everything worked, you should see the below page displayed in your browser: | ||
| Line 84: | Line 84: | ||
[[File:tutorial-website-hello-world.png]] | [[File:tutorial-website-hello-world.png]] | ||
= Troubleshooting = | == Troubleshooting == | ||
= Timeframe for Account Creation and Domain / Subdomain Changes = | == Timeframe for Account Creation and Domain / Subdomain Changes == | ||
{{Info| | |||
Account creation and domain/subdomain changes take '''up to 2 hours''' to go into effect, as they require an Apache restart. File changes may not take effect until then. After the restart, changes to your HTML files should appear quickly once you save and upload them. | Account creation and domain/subdomain changes take '''up to 2 hours''' to go into effect, as they require an Apache restart. File changes may not take effect until then. After the restart, changes to your HTML files should appear quickly once you save and upload them. | ||
If it's been longer than '''a full 2 hours''', please make sure to [[:Clear_Your_Cache|clear your web browser cache]]. | If it's been longer than '''a full 2 hours''', please make sure to [[:Clear_Your_Cache|clear your web browser cache]]. | ||
}} | |||
= Still Seeing the Directory Index = | == Still Seeing the Directory Index == | ||
If your account creation or domain/subdomain changes happened more than 2 hours ago and you have [[:Clear_Your_Cache|cleared your web browser cache]] but still see the directory index page, please make sure that you created the | If your account creation or domain/subdomain changes happened more than 2 hours ago and you have [[:Clear_Your_Cache|cleared your web browser cache]] but still see the directory index page, please make sure that you created the 'index.html' file in the correct place. | ||
On a main (or only) HelioHost domain or subdomain, the | On a main (or only) HelioHost domain or subdomain, the 'index.html' file should be located inside: 'Home directory > httpdocs' as shown below: | ||
[[File:tutorial-website-httpdocs.png]] | [[File:tutorial-website-httpdocs.png]] | ||
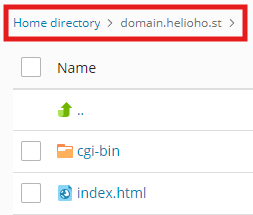
On an add-on domain or subdomain, the | On an add-on domain or subdomain, the 'index.html' file should be located inside: 'Home directory > domain.helioho.st' as shown below: | ||
[[File:tutorial-website-domain-helio.png]] | [[File:tutorial-website-domain-helio.png]] | ||
= Further Support = | == Further Support == | ||
If you get stuck after following the instructions above, please go back and check all of your steps again. If you can't figure out what is wrong, please post a topic in the [https://helionet.org/index/forum/45-customer-service/?do=add Customer Support forum]. Please make sure you provide your '''username''', your '''domain website address''', and any '''error message(s)''' encountered. | If you get stuck after following the instructions above, please go back and check all of your steps again. If you can't figure out what is wrong, please post a topic in the [https://helionet.org/index/forum/45-customer-service/?do==add Customer Support forum]. Please make sure you provide your '''username''', your '''domain website address''', and any '''error message(s)''' encountered. | ||
Latest revision as of 17:12, 17 January 2025
Creating a Website
Directory Index
When a new domain or subdomain is added on HelioHost and viewed for the first time in a web browser, a list of files will appear, similar to the example below. This is called 'directory indexing' or 'directory listing', and it's enabled by default because many users have requested this feature over the past few years.

To prevent directory listings for any folder, place an empty 'index.html' file inside it. This will display a blank page instead of a list of files when someone visits the directory's web address.
We recommend that you open the 'getting_started.html' file in a web browser and follow the helpful links to software and tutorials that will help you get started building your site.
Create a Basic Website
The below tutorial will walk you through setting up a basic website on HelioHost. The examples below show Plesk's built-in File Manager, but you can accomplish the same result by managing files using FTP.
Log in to Plesk
Follow the navigation steps below to access the File Manager inside Plesk:
Login > Plesk > Websites & Domains > [ domain ] > Files

Do not bookmark your Plesk File Manager, as your visits are not recorded and you will be suspended for inactivity after 30 days.
For your main (or only) HelioHost domain or subdomain, your webpage files will be located at: 'Home directory > httpdocs'
For an add-on domain or subdomain, your webpage files will be located at: 'Home directory > domain.helioho.st'
Create an Index Page
To create a new 'index.html' file, click on the add button '+' and select 'Create File' from the options menu.
Select the 'Use the HTML template' option since this will pre-populate some helpful HTML code into the blank file.
Verify Location of New File
For your main (or only) HelioHost domain or subdomain, the 'index.html' file should be created inside: 'Home directory > httpdocs'. In the 'Create a File' window, you should see 'Add a file to: /httpdocs', as shown below:
For an add-on domain or subdomain, the 'index.html' file should be created inside: 'Home directory > domain.helioho.st'. In the 'Create a File' window, you should see 'Add a file to: /domain.helioho.st', as shown below:
Edit the new Index Page
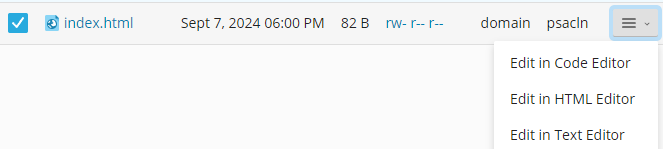
Use the right-side menu to choose how to open the new 'index.html' page you just made:
- 'Code Editor' offers basic content editing.
- 'Text Editor' offers basic content editing, various encoding options and different line break type options.
- 'HTML Editor' offers a straightforward 'WYSIWYG' (short for 'What You See Is What You Get') file editor, allowing you to change and preview styling options (change background color, insert images or links, use bold text, change font color or size, etc.).
For this tutorial, we will use the 'Code Editor' option to publish a very basic webpage.
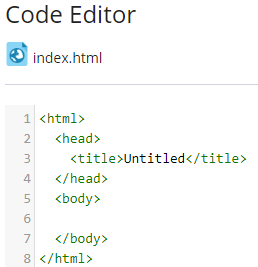
Click on the filename to open the file in the Code Editor. You should see the simple 'HTML template' content we chose when we created the new file:
Edit the contents of the file to the below:
<html>
<head>
<title>HelioHost Rules!</title>
</head>
<body>
Hello World
</body>
</html>
Click on the 'Save' button.
Visit Your Website
Either select the file and choose the 'Open in Browser' option, or open a new browser window and navigate to 'domain.helioho.st'
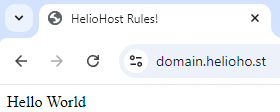
If everything worked, you should see the below page displayed in your browser:
Troubleshooting
Timeframe for Account Creation and Domain / Subdomain Changes

Account creation and domain/subdomain changes take up to 2 hours to go into effect, as they require an Apache restart. File changes may not take effect until then. After the restart, changes to your HTML files should appear quickly once you save and upload them.
If it's been longer than a full 2 hours, please make sure to clear your web browser cache.
Still Seeing the Directory Index
If your account creation or domain/subdomain changes happened more than 2 hours ago and you have cleared your web browser cache but still see the directory index page, please make sure that you created the 'index.html' file in the correct place.
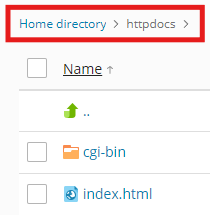
On a main (or only) HelioHost domain or subdomain, the 'index.html' file should be located inside: 'Home directory > httpdocs' as shown below:
On an add-on domain or subdomain, the 'index.html' file should be located inside: 'Home directory > domain.helioho.st' as shown below:
Further Support
If you get stuck after following the instructions above, please go back and check all of your steps again. If you can't figure out what is wrong, please post a topic in the Customer Support forum. Please make sure you provide your username, your domain website address, and any error message(s) encountered.